 |
| Aplikasi Android CRUD |
Halo sobat 48😁 bagaimana kabarnya? Semoga selalu dalam keadaan sehat ya. Kali ini saya akan membagikan sebuah tutorial tentang bagaimana cara Membuat Aplikasi Android CRUD Menggunakan Database MySQL dengan Library Volley. Aplikasi CRUD disini berupa data Kontak yang saya buat dengan sederhana, karena ini hanya untuk sampel saja. Jadi, silahkan kalian kebangkan lagi ya sobat. Kalian cukup menambahkan saja field dari databasenya, saya harap kalian sudah paham untuk masalah ini😄
Buat kalian yang belum tahu MySQL, MySQL adalah sebuah perangkat lunak sistem manajemen basis data SQL, atau DBMS yang multithread dan multi-user. MySQL adalah Relational Database Management System (RDBMS) yang berada dibawah lisensi GPL (General Public License). MySQL, sebenarnya merupakan turunan dari SQL. SQL (Structured Query Language) adalah sebuah konsep pengoperasian database, terutama untuk pemilihan atau seleksi dan pemasukan data, yang memungkinkan pengoperasian data dikerjakan dengan mudah secara otomatis.
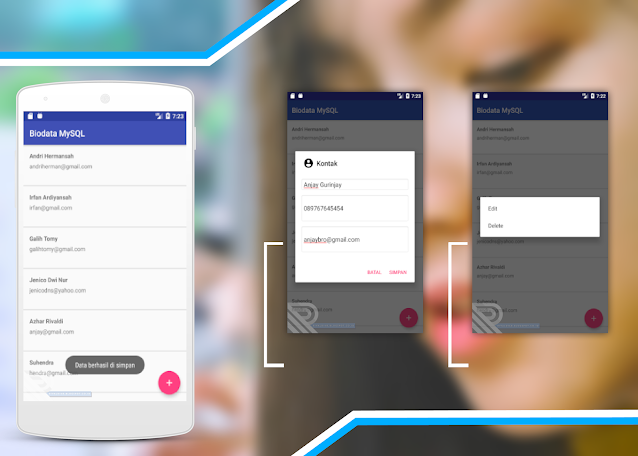
CRUD (Create Read Update Delete) adalah sebuah sebutan untuk aplikasi dimana pengguna dapat menambah, mengedit dan menghapus data. Aplikasi CRUD Kontak ini menggunakan FAB (Floating Action Button) untuk mengisi datanya dalam bentuk Form. Semua data akan ditampilkan pada ListView. Untuk mengedit atau menghapus datanya, pengguna cukup tekan yang lama pada data yang ingin diubah atau dihapus. Sampai disini kalian sudah paham kan?😁
Oke tanpa basa-basi lagi langsung saja pertama membuat database dengan nama
biodata dengan nama tabel
kontak dan struktur tabelnya seperti berikut :
| Field |
Type |
Lenght |
Primary Key |
Auto Increment |
| ID |
int |
10 |
✔ |
✔ |
| Nama |
varchar |
50 |
- |
- |
| Tlp |
varchar |
12 |
- |
- |
| Email |
varchar |
50 |
- |
- |
Maka nanti jika ingin menampilkan struktur datanya menggunakan CMD akan seperti ini:
 |
| Struktur Database CRUD |
Jika sudah, selanjutnya kita akan membuat sebuah
Web Service untuk parsing data dari MySQL ke Android.
Web Service itu terdiri dari
koneksi.php,
select.php,
delete.php,
edit.php,
update.php dan
insert.php. File php tersebut kalian taruh di folder
biodata. Jadi, di dalam folder
xampp/htdocs kalian
buat folder android, lalu di dalam folder android
buat folder biodata. Jika kalian bingung, copas saja dengan
SOURCE CODE yang sudah saya buat
DISINI.
 |
| Letak Web Service |
Untuk kodingnya kalian bisa lihat dibawah ini :
koneksi.php
Sebagai koneksi aplikasi ke database. Coding-nya
DISINI.
select.php
Sebagai koneksi aplikasi ke database. Coding-nya
DISINI.
delete.php
Sebagai koneksi aplikasi ke database. Coding-nya
DISINI.
edit.php
Sebagai koneksi aplikasi ke database. Coding-nya
DISINI.
update.php
Sebagai koneksi aplikasi ke database. Coding-nya
DISINI.
insert.php
Sebagai koneksi aplikasi ke database. Coding-nya
DISINI.
1. Buat project baru di Android Studio dengan cara klik
File ⇒ Project Baru. Ketika diminta untuk memilih
Default Activity, pilih
Empty Activity dan klik next. Untuk minSDK, disini saya set
API 21 ya.
2. Untuk memanggil Web Service tadi, tambahkan library Volley di
build.gradle :
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
implementation 'com.android.support:design:28.0.0'
implementation 'com.mcxiaoke.volley:library:1.0.19'
}
3. Karena menggunakan koneksi internet, ubah
Android Manifest.xml :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.azhar.crud">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application
android:name=".app.AppController"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
3. Buat
MainActivity.java. Class ini berfungsi menampilkan data dalam ListView dari Web Service Volley
JsonArrayRequest. Setelah diparsing, semua data
JSON Array akan disimpan pada objek
Data.java. Terakhir memanggil
notifyDataSetChanged() untuk perubahan data pada
Adapter. Fungsi insert, update, delete, select, dan menampilkan form kontak juga ada didalam class ini.
package com.azhar.crud;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.Toast;
import com.android.volley.Request;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.VolleyLog;
import com.android.volley.toolbox.JsonArrayRequest;
import com.android.volley.toolbox.StringRequest;
import com.azhar.crud.adapter.KontakAdapter;
import com.azhar.crud.app.AppController;
import com.azhar.crud.data.Data;
import com.azhar.crud.util.Server;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Created by Azhar Rivaldi on 27/06/2019.
*/
public class MainActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener {
Toolbar toolbar;
FloatingActionButton fab;
ListView list;
SwipeRefreshLayout swipe;
List itemList = new ArrayList();
KontakAdapter adapter;
int success;
AlertDialog.Builder dialog;
LayoutInflater inflater;
View dialogView;
EditText txt_id, txt_nama, txt_tlp, txt_email;
String id, nama, tlp, email;
private static final String TAG = MainActivity.class.getSimpleName();
private static String url_select = Server.URL + "select.php";
private static String url_insert = Server.URL + "insert.php";
private static String url_edit = Server.URL + "edit.php";
private static String url_update = Server.URL + "update.php";
private static String url_delete = Server.URL + "delete.php";
public static final String TAG_ID = "id";
public static final String TAG_NAMA = "nama";
public static final String TAG_TLP = "tlp";
public static final String TAG_EMAIL = "email";
private static final String TAG_SUCCESS = "success";
private static final String TAG_MESSAGE = "message";
String tag_json_obj = "json_obj_req";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
// menghubungkan variablel pada layout dan pada java
fab = (FloatingActionButton) findViewById(R.id.fab_add);
swipe = (SwipeRefreshLayout) findViewById(R.id.swipe_refresh_layout);
list = (ListView) findViewById(R.id.list);
// untuk mengisi data dari JSON ke dalam adapter
adapter = new KontakAdapter(MainActivity.this, itemList);
list.setAdapter(adapter);
// menamilkan widget refresh
swipe.setOnRefreshListener(this);
swipe.post(new Runnable() {
@Override
public void run() {
swipe.setRefreshing(true);
itemList.clear();
adapter.notifyDataSetChanged();
callVolley();
}
}
);
// fungsi floating action button untuk memanggil form kontak
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
DialogForm("", "", "", "", "SIMPAN");
}
});
// listview ditekan lama akan menampilkan dua pilihan edit atau delete data
list.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(final AdapterView parent, View view, final int position, long id) {
// TODO Auto-generated method stub
final String idx = itemList.get(position).getId();
final CharSequence[] dialogitem = {"Edit", "Delete"};
dialog = new AlertDialog.Builder(MainActivity.this);
dialog.setCancelable(true);
dialog.setItems(dialogitem, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
switch (which) {
case 0:
edit(idx);
break;
case 1:
delete(idx);
break;
}
}
}).show();
return false;
}
});
}
@Override
public void onRefresh() {
itemList.clear();
adapter.notifyDataSetChanged();
callVolley();
}
// untuk mengosongi edittext pada form
private void kosong() {
txt_id.setText(null);
txt_nama.setText(null);
txt_tlp.setText(null);
txt_email.setText(null);
}
// untuk menampilkan dialog form kontak
private void DialogForm(String idx, String namax, String tlpx, String emailx, String button) {
dialog = new AlertDialog.Builder(MainActivity.this);
inflater = getLayoutInflater();
dialogView = inflater.inflate(R.layout.form_kontak, null);
dialog.setView(dialogView);
dialog.setCancelable(true);
dialog.setIcon(R.drawable.ic_contact);
dialog.setTitle("Kontak");
txt_id = (EditText) dialogView.findViewById(R.id.txt_id);
txt_nama = (EditText) dialogView.findViewById(R.id.txt_nama);
txt_tlp = (EditText) dialogView.findViewById(R.id.txt_tlp);
txt_email = (EditText) dialogView.findViewById(R.id.txt_email);
if (!idx.isEmpty()) {
txt_id.setText(idx);
txt_nama.setText(namax);
txt_tlp.setText(tlpx);
txt_email.setText(emailx);
} else {
kosong();
}
dialog.setPositiveButton(button, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
id = txt_id.getText().toString();
nama = txt_nama.getText().toString();
tlp = txt_tlp.getText().toString();
email = txt_email.getText().toString();
simpan_update();
dialog.dismiss();
}
});
dialog.setNegativeButton("BATAL", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
kosong();
}
});
dialog.show();
}
// untuk menampilkan semua data pada listview
private void callVolley() {
itemList.clear();
adapter.notifyDataSetChanged();
swipe.setRefreshing(true);
// membuat request JSON
JsonArrayRequest jArr = new JsonArrayRequest(url_select, new Response.Listener() {
@Override
public void onResponse(JSONArray response) {
Log.d(TAG, response.toString());
// Parsing json
for (int i = 0; i < response.length(); i++) {
try {
JSONObject obj = response.getJSONObject(i);
Data item = new Data();
item.setId(obj.getString(TAG_ID));
item.setNama(obj.getString(TAG_NAMA));
item.setTlp(obj.getString(TAG_TLP));
item.setEmail(obj.getString(TAG_EMAIL));
// menambah item ke array
itemList.add(item);
} catch (JSONException e) {
e.printStackTrace();
}
}
// notifikasi adanya perubahan data pada adapter
adapter.notifyDataSetChanged();
swipe.setRefreshing(false);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
VolleyLog.d(TAG, "Error: " + error.getMessage());
swipe.setRefreshing(false);
}
});
// menambah request ke request queue
AppController.getInstance().addToRequestQueue(jArr);
}
// fungsi untuk menyimpan atau update
private void simpan_update() {
String url;
if (id.isEmpty()) {
url = url_insert;
} else {
url = url_update;
}
StringRequest strReq = new StringRequest(Request.Method.POST, url, new Response.Listener() {
@Override
public void onResponse(String response) {
Log.d(TAG, "Response: " + response.toString());
try {
JSONObject jObj = new JSONObject(response);
success = jObj.getInt(TAG_SUCCESS);
// Cek error node pada json
if (success == 1) {
Log.d("Add/update", jObj.toString());
callVolley();
kosong();
Toast.makeText(MainActivity.this, jObj.getString(TAG_MESSAGE), Toast.LENGTH_LONG).show();
adapter.notifyDataSetChanged();
} else {
Toast.makeText(MainActivity.this, jObj.getString(TAG_MESSAGE), Toast.LENGTH_LONG).show();
}
} catch (JSONException e) {
// JSON error
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.e(TAG, "Error: " + error.getMessage());
Toast.makeText(MainActivity.this, error.getMessage(), Toast.LENGTH_LONG).show();
}
})
{
@Override
protected Map getParams() {
// Posting parameters ke post url
Map params = new HashMap();
if (id.isEmpty()) {
params.put("nama", nama);
params.put("tlp", tlp);
params.put("email", email);
} else {
params.put("id", id);
params.put("nama", nama);
params.put("tlp", tlp);
params.put("email", email);
}
return params;
}
};
AppController.getInstance().addToRequestQueue(strReq, tag_json_obj);
}
// fungsi untuk get edit data kontak
private void edit(final String idx) {
StringRequest strReq = new StringRequest(Request.Method.POST, url_edit, new Response.Listener() {
@Override
public void onResponse(String response) {
Log.d(TAG, "Response: " + response.toString());
try {
JSONObject jObj = new JSONObject(response);
success = jObj.getInt(TAG_SUCCESS);
// Cek error pada json
if (success == 1) {
Log.d("get edit data", jObj.toString());
String idx = jObj.getString(TAG_ID);
String namax = jObj.getString(TAG_NAMA);
String tlpx = jObj.getString(TAG_TLP);
String emailx = jObj.getString(TAG_EMAIL);
DialogForm(idx, namax, tlpx, emailx, "UPDATE");
adapter.notifyDataSetChanged();
} else {
Toast.makeText(MainActivity.this, jObj.getString(TAG_MESSAGE), Toast.LENGTH_LONG).show();
}
} catch (JSONException e) {
// JSON error
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.e(TAG, "Error: " + error.getMessage());
Toast.makeText(MainActivity.this, error.getMessage(), Toast.LENGTH_LONG).show();
}
}) {
@Override
protected Map getParams() {
// Posting parameters ke post url
Map params = new HashMap();
params.put("id", idx);
return params;
}
};
AppController.getInstance().addToRequestQueue(strReq, tag_json_obj);
}
// fungsi untuk menghapus
private void delete(final String idx) {
StringRequest strReq = new StringRequest(Request.Method.POST, url_delete, new Response.Listener() {
@Override
public void onResponse(String response) {
Log.d(TAG, "Response: " + response.toString());
try {
JSONObject jObj = new JSONObject(response);
success = jObj.getInt(TAG_SUCCESS);
// Cek error pada json
if (success == 1) {
Log.d("delete", jObj.toString());
callVolley();
Toast.makeText(MainActivity.this, jObj.getString(TAG_MESSAGE), Toast.LENGTH_LONG).show();
adapter.notifyDataSetChanged();
} else {
Toast.makeText(MainActivity.this, jObj.getString(TAG_MESSAGE), Toast.LENGTH_LONG).show();
}
} catch (JSONException e) {
// JSON error
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.e(TAG, "Error: " + error.getMessage());
Toast.makeText(MainActivity.this, error.getMessage(), Toast.LENGTH_LONG).show();
}
}) {
@Override
protected Map getParams() {
// Posting parameters ke post url
Map params = new HashMap();
params.put("id", idx);
return params;
}
};
AppController.getInstance().addToRequestQueue(strReq, tag_json_obj);
}
}
4. Buat
activity_main.xml sebagai layout yang akan menampilkan datanya.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.azhar.crud.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_fab_add" />
</android.support.design.widget.CoordinatorLayout>
5. Buat
content_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ListView
android:id="@+id/list"
android:divider="@color/list_divider"
android:dividerHeight="2dp"
android:listSelector="@drawable/list_row_selector"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.v4.widget.SwipeRefreshLayout>
</RelativeLayout>
6. Buat
form_kontak.xml untuk mengisi data baru dan untuk mengedit data.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<EditText
android:id="@+id/txt_id"
android:visibility="gone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background_normal"/>
<EditText
android:id="@+id/txt_nama"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:hint="Nama"
android:singleLine="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background_normal"/>
<EditText
android:id="@+id/txt_tlp"
android:layout_marginBottom="10dp"
android:hint="Telp"
android:inputType="textMultiLine"
android:minLines="3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background_normal"/>
<EditText
android:id="@+id/txt_email"
android:layout_marginBottom="10dp"
android:hint="Email"
android:inputType="textMultiLine"
android:minLines="3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background_normal"/>
</LinearLayout>
7. Buat
list_row.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="16dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"/>
<TextView
android:id="@+id/nama"
android:layout_marginBottom="5dp"
android:textStyle="bold"
android:text="Nama"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tlp"
android:text="Telp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/email"
android:text="Email"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
8. Buat
KontakAdapter.java. Class ini berfungsi sebagai menampilkan data seperti id, nama, tlp dan email kemudian ditampilkan ke dalam ListView.
package com.azhar.crud.adapter;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.azhar.crud.R;
import com.azhar.crud.data.Data;
import java.util.List;
/**
* Created by Azhar Rivaldi on 27/06/2019.
*/
public class KontakAdapter extends BaseAdapter {
private Activity activity;
private LayoutInflater inflater;
private List items;
public KontakAdapter(Activity activity, List items) {
this.activity = activity;
this.items = items;
}
@Override
public int getCount() {
return items.size();
}
@Override
public Object getItem(int location) {
return items.get(location);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (inflater == null)
inflater = (LayoutInflater) activity.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (convertView == null) convertView = inflater.inflate(R.layout.list_row, null);
TextView id = (TextView) convertView.findViewById(R.id.id);
TextView nama = (TextView) convertView.findViewById(R.id.nama);
TextView tlp = (TextView) convertView.findViewById(R.id.tlp);
TextView email = (TextView) convertView.findViewById(R.id.email);
Data data = items.get(position);
id.setText(data.getId());
nama.setText(data.getNama());
tlp.setText(data.getTlp());
email.setText(data.getEmail());
return convertView;
}
}
9. Buat
AppController.java. Class tunggal yang menginisialisasi class global yang diperlukan. Semua objek yang berhubungan dengan library Volley diinisialisasikan di sini.
package com.azhar.crud.app;
import android.app.Application;
import android.text.TextUtils;
import com.android.volley.DefaultRetryPolicy;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.toolbox.Volley;
/**
* Created by Azhar Rivaldi on 27/06/2019.
*/
public class AppController extends Application {
public static final String TAG = AppController.class.getSimpleName();
private RequestQueue mRequestQueue;
private static AppController mInstance;
@Override
public void onCreate() {
super.onCreate();
mInstance = this;
}
public static synchronized AppController getInstance() {
return mInstance;
}
public RequestQueue getRequestQueue() {
if (mRequestQueue == null) {
mRequestQueue = Volley.newRequestQueue(getApplicationContext());
}
return mRequestQueue;
}
public void addToRequestQueue(Request req, String tag) {
req.setTag(TextUtils.isEmpty(tag) ? TAG : tag);
req.setRetryPolicy(new DefaultRetryPolicy(0, DefaultRetryPolicy.DEFAULT_MAX_RETRIES, DefaultRetryPolicy.DEFAULT_BACKOFF_MULT));
getRequestQueue().add(req);
}
public void addToRequestQueue(Request req) {
req.setTag(TAG);
req.setRetryPolicy(new DefaultRetryPolicy(0, DefaultRetryPolicy.DEFAULT_MAX_RETRIES, DefaultRetryPolicy.DEFAULT_BACKOFF_MULT));
getRequestQueue().add(req);
}
public void cancelPendingRequests(Object tag) {
if (mRequestQueue != null) {
mRequestQueue.cancelAll(tag);
}
}
}
10. Buat
Data.java. Class ini berfungsi sebagai membuat objek untuk setiap item yang diparsing JSON. Objek ini berisi informasi seperti id, nama, tlp dan email.
package com.azhar.crud.data;
/**
* Created by Azhar Rivaldi on 27/06/2019.
*/
public class Data {
private String id, nama, tlp, email;
public Data() {
}
public Data(String id, String nama, String tlp, String email) {
this.id = id;
this.nama = nama;
this.tlp = tlp;
this.email = email;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getNama() {
return nama;
}
public void setNama(String nama) {
this.nama = nama;
}
public String getTlp() {
return tlp;
}
public void setTlp(String tlp) {
this.tlp = tlp;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.tlp = email;
}
}
11. Buat
Server.java. Class ini berfungsi mengatur link server sumber data dari Web Service yang akan digunakan menggunakan IP Address.
package com.azhar.crud.util;
/**
* Created by Azhar Rivaldi on 27/06/2019.
*/
public class Server {
/* Jika IP 10.0.2.2, itu adalah IP Address localhost EMULATOR ANDROID STUDIO,
Ganti IP Address tersebut dengan IP Laptop Anda. Apabila di RUN di HP. HP dan Laptop harus 1 jaringan */
public static final String URL = "http://192.168.115.114/android/biodata/";
}
Support Blog Rivaldi 48 agar terus bisa membagikan artikel-artikel yang bermanfaat dengan cara klik link Sociabuzz dibawah ini :
12. Jika semua sudah selesai, kalian Run. Jika kalian mengikuti langkah-langkah
diatas dengan baik, pasti aplikasi yang kalian buat akan berjalan
sebagaimana mestinya. Namun jika mengalami Error, silahkan berikan
komentar dan kita diskusikan bersama. Berikut hasil aplikasinya :
 |
| Aplikasi Android CRUD |
 |
| Aplikasi Android CRUD |
 |
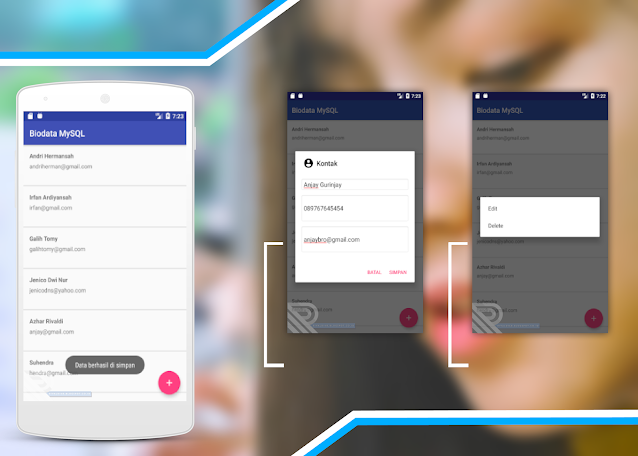
| Aplikasi Android CRUD |
 |
| Aplikasi Android CRUD |
Demikian informasi yang saya bagikan untuk kalian. Jangan lupa bagikan artikel ini ke teman-teman kalian agar ikut membaca
Membuat Aplikasi Android CRUD Menggunakan Database MySQL dengan Library Volley
ini. Subscribe juga blog Rivaldi 48 ini agar kalian mendapatkan
notifikasi saat Admin update artikel terbaru. Semoga kalian lebih nyaman
dan mudah dalam mengakses Blog Rivaldi 48 dimanapun kalian berada.
Terima Kasih. Follow Instagram Admin
@azhardvls_