Tutorial Membuat Aplikasi Wisata dengan Android Studio
Tutorial Android Studio |
| Tutorial Membuat Aplikasi Wisata dengan Android Studio |
Buat kamu yang lagi WFH (Work From Home), tutorial ini bisa kamu kerjakan sembari mengisi waktu saat WFH agar WFH kamu lebih berfaedah ya sobat😄. Aplikasi Wisata ini juga bisa kamu pakai sebagai bahan skripsi. Mantap kan!😀
Untuk kamu yang ingin langsung mencobanya, silahkan unduh melalui Github saya SOURCE CODE DISINI. Tetapi saya harap kalian mengikuti tutorial ini sampai selesai agar kalian paham. Oh ya, data Aplikasi Wisata ini saya ambil dari https://farizdotid.com/blog/dokumentasi-api-purwakarta/
Saya berterima kasih dengan Mas Fariz sudah mengizinkan saya untuk menggunakan API yang ia buat untuk saya jadikan tutorial ini.
Jika kamu ingin mencoba tutorial aplikasi ini dengan versi video, berikut saya berikan Videonya:
Jangan lupa subscribe Channel Youtube saya juga ya Azhar Rivaldi, karena disana ada banyak tutorial-tutorial untuk membuat aplikasi lainnya. Oke langsung saja tanpa basa-basi lagi kita langsung ke langkah pertama :
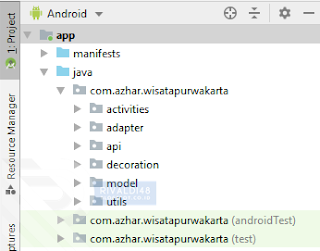
1. Buat project baru di Android Studio dengan cara klik File ⇒ Project Baru. Ketika diminta untuk memilih Default Activity, pilih Empty Activity dan klik next. Untuk minSDK, disini saya set API 21 ya. Untuk struktur foldernya, nanti kita akan buat seperti dibawah ini :
 |
| Struktur Folder Source |
Source : build.gradle
3. Kamu tambahkan beberapa Permission ke AndroidManifest.xml:
Source : AndroidManifest.xml
4. Untuk icon-iconnya, kalian bisa ambil DISINI dan DISINI.
Dikarenakan source codenya cukup banyak, jadi saya persingkat saja ya. Jadi, untuk tutorial lengkapnya ada di video yang saya sudah berikan diatas.
5. Sesuai struktur project tadi, pertama kalian buat folder dengan nama activities. Untuk isi folder tersebut kalian bisa lihat DISINI. Folder activities ini adalah isi Class Utama.
6. Berikutnya buat folder dengan nama adapter. Untuk isi folder tersebut kalian bisa lihat DISINI. Folder adapter ini adalah isi Class Adapter yang berfungsi untuk menghubungkan Data ke Class Utama.
7. Buat folder dengan nama api. Untuk isi folder tersebut kalian bisa lihat DISINI. Folder api ini adalah isi Class API (Application Programming Interface) yang berfungsi untuk Endpoint yang datanya akan kita tampilkan.
8. Kemudian buat folder dengan nama decoration. Untuk isi folder tersebut kalian bisa lihat DISINI. Folder decoration ini adalah isi Class yang berfungsi untuk menyesuaikan tampilan dari RecyclerView agar sesuai dengan semua layar Smartphone.
9. Selanjutnya buat folder dengan nama model. Untuk isi folder tersebut kalian bisa lihat DISINI. Folder model ini adalah isi Class yang berfungsi sebagai POJO(Plain Old Java Object) yang dimana isinya sesuai dari lemparan API.
10. Buat struktur folder yang terakhir dengan nama utils. Untuk isi folder tersebut kalian bisa lihat DISINI. Folder utils ini adalah isi Class yang berfungsi sama seperti decoration, mereka saling berhubungan.
Setelah kita buat Class-nya, sekarang kita buat Layout XML-nya.
11. Untuk Layout tersebut kalian bisa lihat DISINI. Di folder Layout itu berisi activity detail, activity utama, dan list untuk design datanya.
12. Yang terakhir folder values, ubah semua isi dari colors.xml dan styles.xml. Kalian bisa lihat DISINI.
13. Selesai dan coba kalian Run. Jika kalian mengikuti langkah-langkah diatas dengan baik, pasti aplikasi yang kalian buat akan berjalan sebagaimana mestinya. Namun jika mengalami Error, silahkan berikan komentar dan kita diskusikan bersama.
Support Blog Rivaldi 48 agar terus bisa membagikan artikel-artikel yang bermanfaat dengan cara klik link Sociabuzz dibawah ini :https://sociabuzz.com/azharrvldi_/donate (bisa pakai GoPay, OVO, DANA, Bank Transfer)
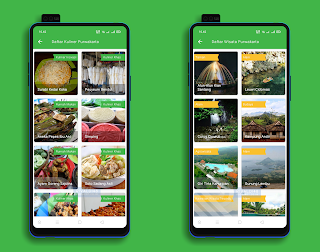
Untuk hasilnya, nanti akan seperti ini :
 |
| Menu Utama dan Menu Daftar Hotel |
 |
| Menu Detail Hotel dan Menu Daftar Tempat Ibadah |
 |
| Menu Kuliner dan Menu Wisata |


ketika klik salah satu menu, contohnya hotel selalu menampilkan tidak ada jaringan internet. padahal koneksi lancar jaya
ReplyDeleteberarti ada yg error sama source code javanya, untuk manifest sudah sama persis belum? manifest harus nambahin android:usesCleartextTraffic="true"
DeleteMas ini API nya bisa support semua kota?
ReplyDeletehanya purwakarta saja
Deletemas caranya buat api untuk kota lain gimana
Deletepas dijalanin di emulator muncul notif tidak ada jaringan, tapi pas di jalanin di real device berjalan normal padahal jaringan internetnya sama
ReplyDeleteya di debug dong di bagian toast pas muncul notif itu, biar tau logcatnya
Deleteselamat sore kalau import com.example.coba.R; class R itu menunjukan kemana ya??saya coba namun error karena class R tidak diketahui, mohon maaf saya baru belajar android. terima kasih.
ReplyDeletetinggal ALT+ENTER aja
DeleteMas untuk kumpulan API yang lain cari dimana ya?
ReplyDeletesaya gaktau API public yg lain
Deleteketika di klik force close mas
ReplyDeletetrus saya harus ngapain? saya bukan dukun yg bisa baca error tanpa sebab
Deleteselamat malam mas......
ReplyDeleteaku coba bisa jalan semua kecuali google map nya gak bisa tampil
kira2 kenapa ya?
terimakasih.... mohon pencerahanya....
udah bikin api key?
DeleteMas cara bikin data json trus d upload d web gimana ya?
ReplyDeleteudah coba googling dulu?
DeleteMas kalo udah buat maps API key, nah itu implementasi di android studio api keynya di taro d manakah mas?
ReplyDeletedi tonton videonya, dipahami source codenya. jangan asal ambil source code trus run tapi gak paham
Deleteif (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
ReplyDeletegetWindow().getDecorView().
Bagian Ini eror Gan jadi tulisannya kalimatnta ada garis dua panjang gan
solusinya gimana gan
setSystemUiVisibility
(View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
coba ditonton videonya
Deleteuntuk databasenya gunakan apa mas??
ReplyDeletegak pake
Deleteuntuk merubah data2nya gimn tu??
Delete