Tutorial Image Picker from Camera and Gallery Flutter | Image Picker Flutter
Tutorial Flutter |
| Tutorial Image Picker from Camera and Gallery Flutter |
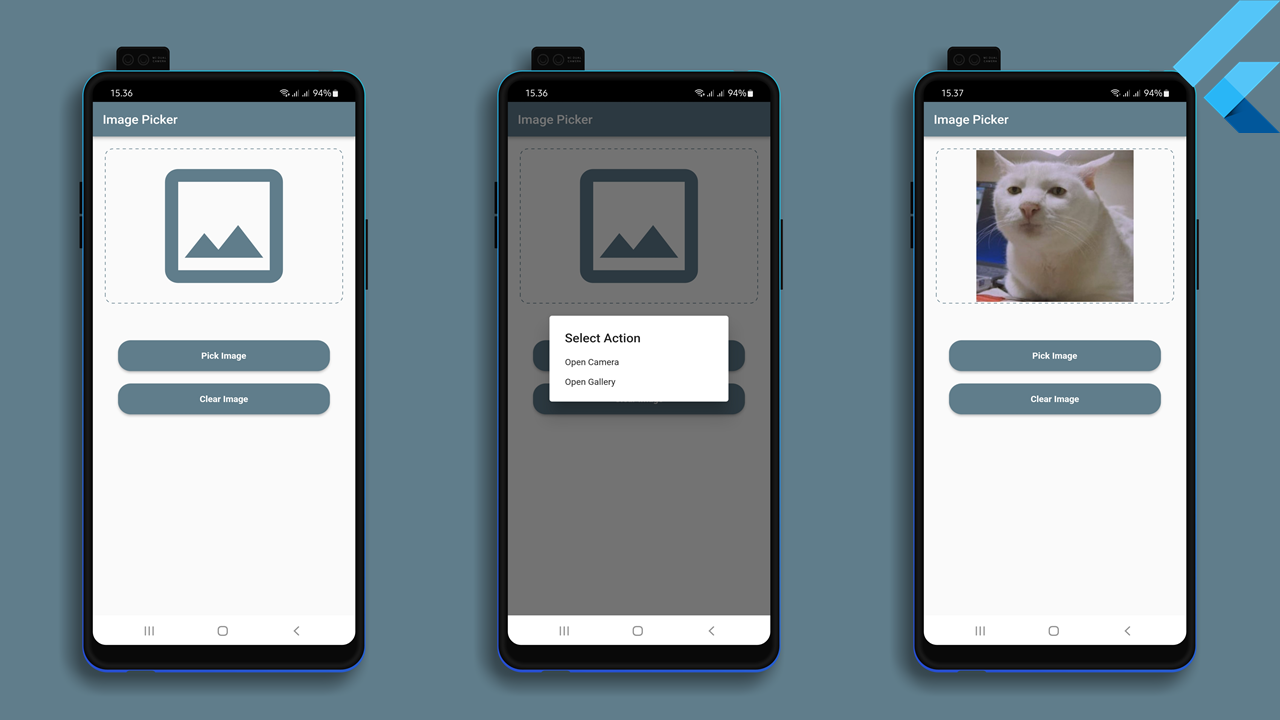
Aplikasi ini akan menampilkan gambar yang bisa dipilih dari kamera atau dari galeri. Jadi, nanti saat tombol Pick Image ditekan, akan muncul dialog untuk memilih darimana kalian ambil gambar. Selain itu, tombol Clear Image untuk menghapus gambarnya.
Untuk di versi Flutter ini, kita harus import library atau assets ke dalam pubspec.yaml ya. Bagi kalian yang belum tahu cara import library di Flutter, bisa kalian baca DISINI.
Tetapi jika kalian ingin tahu cara mengaplikasikannya, silahkan lanjut baca artikel ini sampai selesai. Jika kamu ingin mencoba tutorial aplikasi ini dengan versi video, berikut saya berikan Videonya:
Jangan lupa subscribe Channel Youtube saya juga ya Azhar Rivaldi, karena disana ada banyak tutorial-tutorial untuk membuat aplikasi lainnya.
Oke langsung saja tanpa basa-basi lagi kita langsung ke langkah pertama :
1. Seperti biasa, buat project baru di Android Studio dengan cara klik File ⇒ New Project Flutter. Ingat, jangan langsung Run atau Copy Paste Source Code dari saya.
2. Ubah isi pubspec.yaml.
Source : pubspec.yaml
Source : pubspec.yaml
3. Ubah isi main.dart yang sebagai Class utama.
Source : main.dart
Source : main.dart
4. Buat Class home_page.dart untuk menampilkan data table.
Source : home_page.dart
Source : home_page.dart
Selesai dan coba kalian Run. Jika kalian mengikuti langkah-langkah diatas dengan baik, pasti aplikasi yang kalian buat akan berjalan sebagaimana mestinya. Namun jika mengalami Error, silahkan berikan komentar dan kita diskusikan bersama.
Support Blog Rivaldi 48 agar terus bisa membagikan artikel-artikel yang bermanfaat dengan cara klik link Sociabuzz dibawah ini :https://sociabuzz.com/azharrvldi_/donate (bisa pakai GoPay, OVO, DANA, Bank Transfer)
Demikian informasi yang saya bagikan untuk kalian. Jangan lupa bagikan artikel ini ke teman-teman kalian agar ikut membaca Tutorial Image Picker from Camera and Gallery Flutter ini. Subscribe juga blog Rivaldi 48 ini agar kalian mendapatkan notifikasi saat Admin update artikel terbaru. Semoga kalian lebih nyaman dan mudah dalam mengakses Blog Rivaldi 48 dimanapun kalian berada. Terima Kasih. Follow Instagram Admin @azhardvls_


Silahkan tinggalkan komentar jika Anda punya saran, kritik, atau pertanyaan seputar topik pembahasan. Gunakan bahasa yang bijak dan santun. Terima Kasih.