Tutorial Check Connection Internet dengan Flutter
Tutorial Flutter |
| Tutorial Check Connection Internet dengan Flutter |
Halo sobat 48 😁. Bagaimana kabarnya? Semoga selalu dalam keadaan sehat ya. Pada kesempatan kali ini saya akan membagikan sebuah artikel yang membahas tentang Tutorial Check Connection Internet dengan Flutter.
Tutorial ini sebelumnya sudah pernah saya buat, tetapi saya buat dengan versi Native yang kalian bisa lihat DISINI. Untuk di versi Flutter ini, kita harus import library ke dalam pubspec.yaml ya. Cara import library di Flutter bisa kalian baca DISINI.
Tetapi jika kalian ingin tahu cara mengaplikasikannya, silahkan lanjut baca artikel ini sampai selesai. Jika kamu ingin mencoba tutorial aplikasi ini dengan versi video, berikut saya berikan Videonya:
Jangan lupa subscribe Channel Youtube saya juga ya Azhar Rivaldi, karena disana ada banyak tutorial-tutorial untuk membuat aplikasi lainnya.
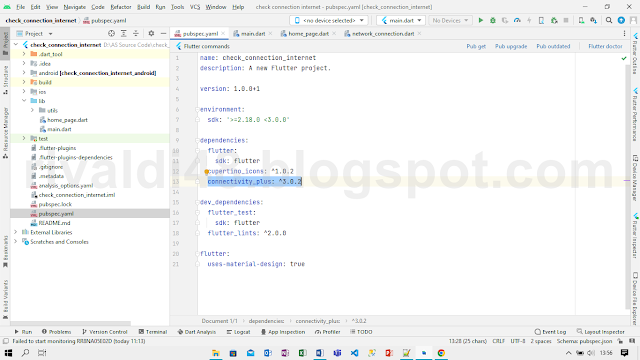
Oke langsung saja tanpa basa-basi lagi kita langsung ke langkah-langkahnya ya. Kalian paste saja connectivity_plus: ^3.0.2 tepat dibawah dependencies sejajar dengan tulisan Flutter. Untuk lebih jelasmnya, perhatikan gambar dibawah ini:
 |
| Import Library |
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Check Connection',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(title: 'Check Connection Internet'),
);
}
}Jika main.dart ada yang merah, biarkan saja dahulu. Karena class-nya belum dibuat. Selanjutnya kalian buat class dengan nama network_connection.dart. Untuk isinya seperti ini:class NetworkConnection {
NetworkConnection._();
static final _instance = NetworkConnection._();
static NetworkConnection get instance => _instance;
final _connectivity = Connectivity();
final _controller = StreamController.broadcast();
Stream get myStream => _controller.stream;
void initialise() async {
ConnectivityResult result = await _connectivity.checkConnectivity();
_checkStatus(result);
_connectivity.onConnectivityChanged.listen((result) {
_checkStatus(result);
});
}
void _checkStatus(ConnectivityResult result) async {
bool isOnline = false;
try {
final result = await InternetAddress.lookup('google.com');
isOnline = result.isNotEmpty && result[0].rawAddress.isNotEmpty;
} on SocketException catch (_) {
isOnline = false;
}
_controller.sink.add({result: isOnline});
}
void disposeStream() => _controller.close();
}
Langkah terakhir kalian buat class dengan nama home_page.dart. Untuk isinya seperti ini:class HomePage extends StatefulWidget {
const HomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State createState() => _HomePageState();
}
class _HomePageState extends State {
Map _source = {ConnectivityResult.none: false};
final NetworkConnection _connectivity = NetworkConnection.instance;
final nrkController = TextEditingController();
final passwordController = TextEditingController();
String _signal = "red";
String _status = "";
@override
void initState() {
super.initState();
_connectivity.initialise();
_connectivity.myStream.listen((source) {
setState(() => _source = source);
});
}
@override
Widget build(BuildContext context) {
switch (_source.keys.toList()[0]) {
case ConnectivityResult.mobile:
_signal = "green";
_status = "Connected";
break;
case ConnectivityResult.wifi:
_signal = "green";
_status = "Connected";
break;
case ConnectivityResult.none:
default:
_signal = "red";
_status = "Not Connected";
}
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 30,
width: 30,
decoration: BoxDecoration(
color: _signal == "green" ? Colors.green : Colors.red),
),
SizedBox(
height: 8,
),
Text(
_status.toString(),
style: TextStyle(
fontSize: 22,
color: Colors.black,
fontWeight: FontWeight.bold,
),
),
],
),
),
);
}
}
Jika kalian mengikuti langkah-langkah diatas dengan baik, pasti aplikasi yang kalian buat akan berjalan sebagaimana mestinya. Untuk Link Source Code bisa kalian unduh DISINI. Namun jika mengalami Error, silahkan berikan komentar dan kita diskusikan bersama atau bisa ditonton sampai habis video tutorialnya.
Support Blog Rivaldi 48 agar terus bisa membagikan artikel-artikel yang bermanfaat dengan cara klik link Sociabuzz dibawah ini :https://sociabuzz.com/azharrvldi_/donate (bisa pakai GoPay, OVO, DANA, Bank Transfer)
Demikian informasi yang saya bagikan untuk kalian. Jangan lupa bagikan artikel ini ke teman-teman kalian agar ikut membaca Tutorial Check Connection Internet dengan Flutter ini. Subscribe juga blog Rivaldi 48 ini agar kalian mendapatkan notifikasi saat Admin update artikel terbaru. Semoga kalian lebih nyaman dan mudah dalam mengakses Blog Rivaldi 48 dimanapun kalian berada. Terima Kasih. Follow Instagram Admin @azhardvls_


terima kasih sudah berbagi informasinya, walau saya sedikit bingung juga gan cara prakteknya gimana internet connection
ReplyDeletesama sama pak
Delete