Tutorial Membuat Widget Hitung Mundur Bulan Ramadhan
Tutorial |
| Tutorial Membuat Widget Hitung Mundur Bulan Ramadhan |
Dengan memasang widget ini, kamu dan pengunjung blog kamu akan tahu kapan bulan Ramadhan itu datang. Selain itu, kamu bisa juga mengganti widget ini menjadi widget hitung mundur Idul Fitri nanti😁.
Kalau kamu ingin mencoba tutorial aplikasi ini dengan versi video, berikut saya berikan Videonya:
Jangan lupa subscribe Channel Youtube saya juga ya Azhar Rivaldi, karena disana ada banyak tutorial-tutorial untuk membuat aplikasi lainnya.
Oke langsung saja ke lengkah-langkahnya :
1. Pertama, kamu buka Blogger seperti biasa
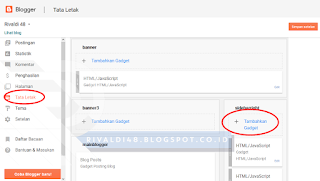
2. Masuk ke menu Tata Letak→Tambahkan Gadget
 |
| Tutorial Membuat Widget Hitung Mundur Bulan Ramadhan |
4. Copy script dibawah ini ke dalam form tersebut
<style type="text/css" scoped="scoped">
#bulanramadhan2020
{
background:#007FFF;
color:#f1c40f;
font-family:'Roboto', Arial, Sans-serif;
font-size:20px;
text-align:center;
padding:10px 0;
font-weight:normal;
}
.teks
{
color:white
}
</style>
<div id="bulanramadhan2020">
<span id="countdown"></span>
</div>
<script type='text/javascript'>
//<![CDATA[
// set the date we're counting down to
var target_date = new Date("April 24, 2020").getTime();
// variables for time units
var days, hours, minutes, seconds;
// get tag element
var countdown = document.getElementById("countdown");
// update the tag with id "countdown" every 1 second
setInterval(function () {
// find the amount of "seconds" between now and target
var current_date = new Date().getTime();
var seconds_left = (target_date - current_date) / 1000;
// do some time calculations
days = parseInt(seconds_left / 86400);
seconds_left = seconds_left % 86400;
hours = parseInt(seconds_left / 3600);
seconds_left = seconds_left % 3600;
minutes = parseInt(seconds_left / 60);
seconds = parseInt(seconds_left % 60);
// format countdown string + set tag value
countdown.innerHTML = days + " <span class=\'teks\'>Hari</span> " + hours + " <span class=\'teks\'>jam</span> "
+ minutes + " <span class=\'teks\'>menit</span> " + seconds + " <span class=\'teks\'>detik menuju bulan suci Ramadhan </span> 1441 H/2020";
}, 1000);
//]]>
</script>
6. Klik Simpan dan lihat hasilnya. Jika kamu mengikuti langkah-langkah diatas dengan baik, pasti akan berjalan sebagaimana mestinya. Namun jika mengalami Error, silahkan berikan komentar dan kita diskusikan bersama.
Demikian informasi yang saya bagikan untuk kalian. Jangan lupa bagikan artikel ini ke teman-teman kalian agar ikut membaca Tutorial Membuat Widget Hitung Mundur Bulan Ramadhan ini. Subscribe juga blog Rivaldi 48 ini agar kalian mendapatkan notifikasi saat Admin update artikel terbaru. Semoga kalian lebih nyaman dan mudah dalam mengakses Blog Rivaldi 48 dimanapun kalian berada. Terima Kasih. Follow Instagram Admin @azhardvls_


Silahkan tinggalkan komentar jika Anda punya saran, kritik, atau pertanyaan seputar topik pembahasan. Gunakan bahasa yang bijak dan santun. Terima Kasih.