Tutorial Cara Memasang Subscribe Box dengan Animasi di Blog
Tutorial |
| Subscribe Box dengan Animasi |
Cara kerja Subscribe Box atau Kotak Langganan ini cukup mudah. Bagi pembaca Blog yang ingin berlangganan, kalian cukup masukan Email ke kolom yang sediakan, kemudian klik Submit. Setelah itu cek Email kalian untuk konfirmasi bahwa kalian menyetujui untuk berlangganan, terutama berlangganan Blog Rivaldi 48 ini😁
Disini saya akan membuatkan tutorial untuk membuat Subscribe Box atau Kotak Langganan tersebut seperti yang saya sediakan di Widget Blog ini. Tampilan Subscribe Box atau Kotak Langganan ini saya dapat dari Template Namina yang sudah diberikan animasi cukup menarik. Bagi kalian yang ingin membuatnya, langsung saja ikuti langkah-langkah dibawah ini :
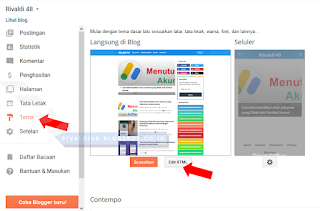
1. Langkah pertama yang harus kalian lakukan adalah membuka halaman Blogger. Kemudian pilih Tema dan klik tombol Edit HTML.
 |
| Subscribe Box dengan Animasi |
<style type="text/css">
/* Subscribe Box Animasi */
@keyframes rotate{100%{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}
.rainbow{position:relative;z-index:0;overflow:hidden;padding:3px}.rainbow::before{content:'';position:absolute;z-index:-2;left:-50%;top:-50%;width:200%;height:200%;background-color:#2ecc71;background-repeat:no-repeat;background-size:50% 50%,50% 50%;background-position:0 0,100% 0,100% 100%,0 100%;background-image:linear-gradient(#2ecc71,#2ecc71),linear-gradient(#fbb300,#fbb300),linear-gradient(#e74c3c,#e74c3c),linear-gradient(#3498db,#3498db);animation:rotate 8s linear infinite}.rainbow::after{content:'';position:absolute;z-index:-1;left:5px;top:5px;width:calc(100% - 10px);height:calc(100% - 10px);background:#fff}#HTML99{padding:0}#HTML99 h2{color:#222;padding:0}#HTML99 h2:before{display:none}.subscribe-wrapper{color:#222;line-height:20px;margin:0;padding:20px}.subscribe-form{clear:both;display:block;margin:10px auto;overflow:hidden}.subscribe-wrapper p{margin:0;font-size:14px}form.subscribe-form{clear:both;display:block;margin:10px 0 0;width:auto;overflow:hidden}.subscribe-css-email-field{background:#fff;color:#222;margin:0 0 18px;padding:12px;width:100%;border:1px solid rgba(0,0,0,0.1);outline:0;font-size:14px;text-indent:10px;line-height:20px;border-radius:3px;transition:all .6s}.subscribe-css-email-field:hover,.subscribe-css-email-field:focus{border-color:rgba(0,0,0,0.3)}.subscribe-css-button{background:#2c3e50;color:#fff;cursor:pointer;font-weight:500;padding:7px;text-transform:none;width:100%;border:none;font-size:16px;border-radius:3px;transition:all .3s}.subscribe-css-button:hover{background:#34495e}
</style>
4. Langkah selanjutnya membuka halaman Blogger lagi dan kali ini pilih Tata Letak ➜ Tambahkan Gadget ➜ HTML/JavaScript.
 |
| Subscribe Box dengan Animasi |
<div class="rainbow">
<div id="subscribe-css">
<div class="subscribe-wrapper">
<h2>Newsletter</h2>
<p>If you like articles on this blog, please subscribe for free via email.</p>
<div class="subscribe-form">
<form action='https://feedburner.google.com/fb/a/mailverify?uri=Rivaldi48' class="subscribe-form" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=Rivaldi48', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="Rivaldi48" />
<input name="loc" type="hidden" value="en_US" />
<input class="subscribe-css-email-field" name="email" autocomplete="off" placeholder="Enter your email"/>
<input class="subscribe-css-button" title="" type="submit" value="Submit" />
</form>
</div>
</div></div></div>
7. Jika sudah diganti, sekarang klik Simpan. Selanjutnya, kalian kembali lagi ke menu Tema ➜ Edit HTML dan cari kode ini :
<div class="rainbow">
Newsletter
If you like articles on this blog, please subscribe for free via email.Demikian informasi yang saya bagikan untuk kalian. Jangan lupa bagikan artikel ini ke teman-teman kalian agar ikut membaca Tutorial Cara Memasang Subscribe Box dengan Animasi di Blog ini. Subscribe juga blog Rivaldi 48 ini agar kalian mendapatkan notifikasi saat Admin update artikel terbaru. Semoga kalian lebih nyaman dan mudah dalam mengakses Blog Rivaldi 48 dimanapun kalian berada. Terima Kasih. Follow Instagram Admin @azhardvls_


Silahkan tinggalkan komentar jika Anda punya saran, kritik, atau pertanyaan seputar topik pembahasan. Gunakan bahasa yang bijak dan santun. Terima Kasih.